Strengthening Your Web Apps: A Guide to HTTP Security Headers
There is a certain set of standard HTTP headers that every website should ideally set to provide a basic level of security. This note discusses such headers and how to set them on sites deployed in Netlify.
Common security headers
First, let’s consider basic HTTP headers - they are common to all requests and provide a basic level of security.
The Content-Security-Policy header helps protect your website from cross-site scripting attacks by providing a list of approved content. This header allows you to prohibit the use of content that does not pass the rules or should not be used as content. Setting this header may seem complicated, so if you want to delve into the topic, visit the official website. Example usage:
Content-Security-Policy: default-src 'https://example.com'; script-src 'unsafe-inline' 'https://example.com'; style-src 'unsafe-inline' 'https://example.com'; object-src 'none'The X-Frame-Options header tells the browser whether you want your site to be in an iframe or not. In most cases, you don’t want this, as it allows the website to be used for clickjacking. The essence of the attack is simple - the visitor is shown a page of your website where they click on a button. In reality, there is another transparent page over this page, on which the visitor actually clicks the button. Example usage:
X-Frame-Options: DENYThe X-XSS-Protection header - in old browsers (mostly in Safari) allows you to protect your site from XSS attacks. Most browsers understand this header and stop loading the page when such attacks are detected. Example usage:
X-XSS-Protection: 1; mode=blockThe X-Content-Type-Options header allows you to prevent the browser from analyzing and changing the MIME type of the content. This type of attack checks the content stream to try to determine the format of data files inside it and add its information. Example usage:
X-Content-Type-Options: nosniffThe Referrer-Policy header allows you to specify the browser’s behavior when accessing a page from another domain. Essentially, this header controls how much Referrer information is included in requests. Example usage:
Referrer-Policy: same-originThe Strict-Transport-Security header allows you to protect your site from redirection to unprotected protocols. It tells browsers to always connect to your site via HTTPS and never connect via HTTP. Example usage:
Strict-Transport-Security: max-age=31536000; includeSubDomainsThe Permissions-Policy header informs browsers which browser functions (geolocation, camera, microphone, etc.) are allowed or prohibited on your website. Example usage:
Permissions-Policy = "geolocation=(), gyroscope=(), magnetometer=()"
Configuring headers in Apache2
There are two ways to set headers in Apache: adding them to the Apache configuration file (apache.conf) or adding a separate config site file.
Apache configuration file apache.conf
<IfModule mod_headers.c>
# Referrer-Policy
Header set Referrer-Policy "strict-origin-when-cross-origin"
# prevent mime based attacks
Header set X-Content-Type-Options "nosniff"
# Google adsense, e.g. this CSP "works"
Header set Content-Security-Policy "frame-ancestors 'self'"
# Permissions Policy is a new header that allows a site to control which features and APIs can be used in the browser.
Header set Permissions-Policy "geolocation=(), midi=(), accelerometer=(), sync-xhr=(), microphone=(), camera=(), magnetometer=(),gyroscope=(), fullscreen=(self), payment=(), usb=()"
# Guarantee HTTPS for 1 Year including Sub Domains
Header always set Strict-Transport-Security "max-age=31536000; includeSubDomains"
# Sites can use this to avoid click-jacking attacks, by ensuring that their content is not embedded into other sites.
Header set X-Frame-Options: "sameorigin" # default value
</IfModule>
Conclusions
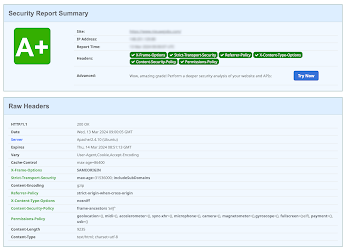
Setting security headers should give your website an A rating on services like securityheaders.com, and meaningful use should make any security testers take your security level into account.
Configuring content security policies depends on the specific website and may vary, for example, if you use Google Analytics or other third-party scripts. Keep in mind that when implementing any content security policy, you should thoroughly test your website to ensure that all third-party resources and clients still work with it.
Sources:
- Content Security Policy Reference
- MDN: Content Security Policy (CSP)
- Security Headers
- MDN: X-Frame-Options
- MDN: X-XSS-Protection
- MDN: X-Content-Type-Options
- MDN: Referrer-Policy
- MDN: Strict-Transport-Security
- Permissions Policy



%20(1).png)
Comments
Post a Comment